Progettare siti web per la Pubblica Amministrazione non è affatto un’operazione scontata, poiché si tratta di lavorare al massimo grado di efficienza per rendere fruibili a tutti gli utenti il contenuto, la struttura e il comportamento degli strumenti informatici, rispondendo a determinati requisiti di legge.
Quali sono i requisiti obbligatori per i servizi digitali delle P.A.?
La normativa prescrive i seguenti obblighi per tutti i servizi digitali delle Pubbliche Amministrazioni, da tenere ben presenti già in fase di progettazione tecnica:
- accessibilità
- affidabilità, trasparenza e sicurezza
- semplicità di consultazione ed esperienza d’uso
- monitoraggio dei servizi, con rilevazione qualitativa e quantitativa
- interfaccia utente con un design coerente
- integrazione delle piattaforme abilitanti
- privilegiare l’applicazione di una licenza aperta ai contenuti
- attuazione delle linee guida, sia durante le attività di progettazione che di sviluppo e manutenzione
Fin qui il concetto e la lista delle aspettative sono chiare, ma la vera domanda è: dove si possono trovare le informazioni utili per rispondere alle richieste? E, soprattutto, come faccio a capire se il mio lavoro è veramente in linea con le richieste della normativa?
Per rispondere a queste domande possiamo avvalerci del Dipartimento per la trasformazione digitale e dell’Home page | Agenzia per l’Italia digitale.
Strumenti e azioni per la digitalizzazione delle P.A.
AGID e il Dipartimento per la trasformazione digitale hanno creato un contenitore dove trovare gli strumenti e le linee guida messi a disposizione per la digitalizzazione delle Pubbliche Amministrazioni. Per essere più precisi, i contenitori di cui ci avvaliamo sono due, con destinatari distinti ma complementari:
- Designers Italia è il punto di riferimento per la progettazione, ha la finalità di rendere i servizi digitali semplici, accessibili, equi e inclusivi;
- Developers Italia pensato per gli sviluppatori, dove si trovano le risorse utili, la community per lo sviluppo dei servizi digitali e il catalogo del software pubblico.
Regole tecniche e indicazioni operative
Per i nostri designer è facile rimanere aggiornati sulle regole tecniche da rispettare e le indicazioni operative, nel portale si trovano dei kit pronti all’uso per l’organizzazione del progetto e per comprendere il contesto d’uso del servizio con interviste, questionari e analisi.
Inoltre è stato definito il design system del Paese: un insieme di principi, risorse e componenti visivi già pronti per assemblare il front-end di siti web e applicazioni.
Ecco qui il kit pronto con la risorsa Figma, noi lo stiamo già usando tantissimo!
Nel portale Developers Italia il nostro team di sviluppatori trova le librerie, gli SDK, la documentazione, gli esempi di codice, le risorse e gli ambienti di test necessari. Una cosa molto interessante? I repository sono mantenuti dalla community e sono aperti al contributo di tutti!
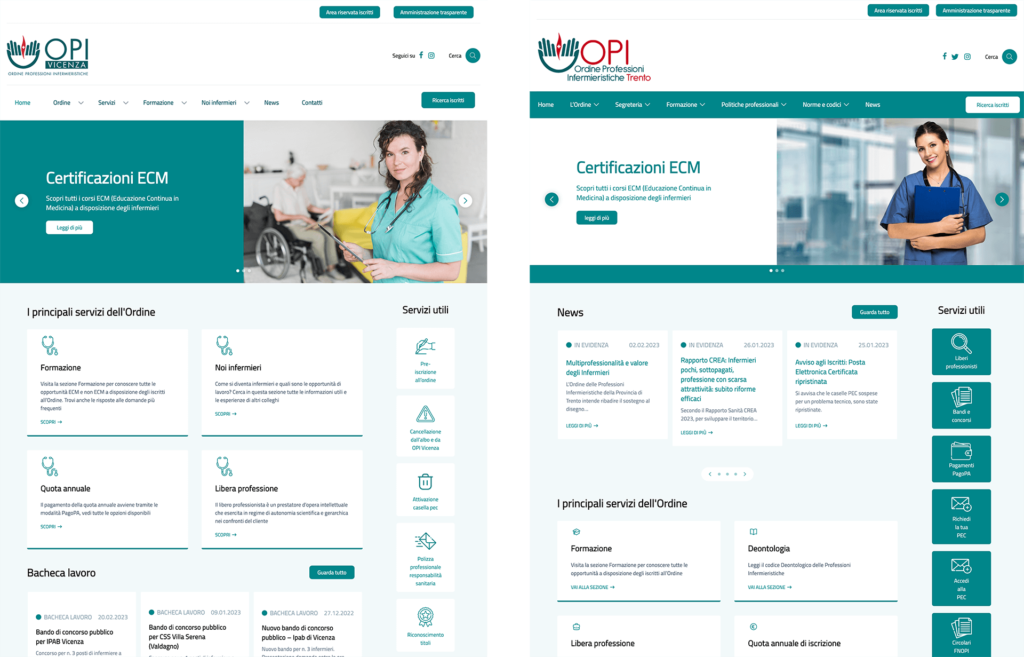
Vuoi vedere qualche esempio concreto dei nostri lavori per le Pubbliche Amministrazioni? Abbiamo da poco pubblicato i nuovi siti web dell’Ordine degli infermieri di Vicenza e di Trento.

Se guardi bene riconoscerai gli elementi del design system del Paese che hai appena visto nel kit di Figma citato poche righe fa!
Questo strumento è finalizzato alla progettazione di un’interfaccia digitale con uno stile visivo definito e coerente, in modo da rendere più semplice e intuitivo l’accesso a tutti i portali digitali delle Pubbliche Amministrazioni e funziona davvero bene.
Noi ci informiamo costantemente per allineare tutti i nostri prodotti ed essere sempre al passo con gli obiettivi dell’Agenda Digitale, in questi giorni stiamo studiando gli aggiornamenti delle Linee guida per le PA locali, emessi lo scorso 03 marzo.
Racconteremo le novità qui con nuove storie e, soprattutto, nella nostra pagina Linkedin.